House2Home is an e-commerce startup that wants to help people decorate their homes easily. This design sprint is a modified GV design sprint. The research and background information was provided by Springboard and Bitesize UX. As a UX product designer I focused on synthesizing the research, ideating, storyboarding, creating a solution, prototyping and testing.
the role
As a solo UX product designer i focused on synthesizing the research, storyboarding, finding a solution, prototype and conducting user tests. I adjusted the whole process timeline from 5 days to 5 steps and applied 2-3 hours to each step.
the problem
Customers want to create a cohesive interior but find it difficult to put products together on their own, especially staying within a reasonable budget.
“I want to buy things that will actually look good in my living room, not just in photos.” - Anna, 23
“Right when you first move in, it’s kind of overwhelming. It’s sad because the place looks empty and boring.” - Chelsea, 24
“My ideal solution would be to hire an interior designer, honestly. I have a good eye but it’s hard to pull it all together.” - Ally, 26
the solution
House2Home combines the functionality of purchasing products within the users budget and viewing their space virtually with products in place before committing.
Help users that want a "starter kit" of multiple products to decorate their living space.
Most House2Home products are $10 - $50. House2Home focuses on decorative products and accessories, they don't sell furniture, appliances, or other large pieces.
design constraint
To design a website, starting with designs for larger screens (desktop & laptop).
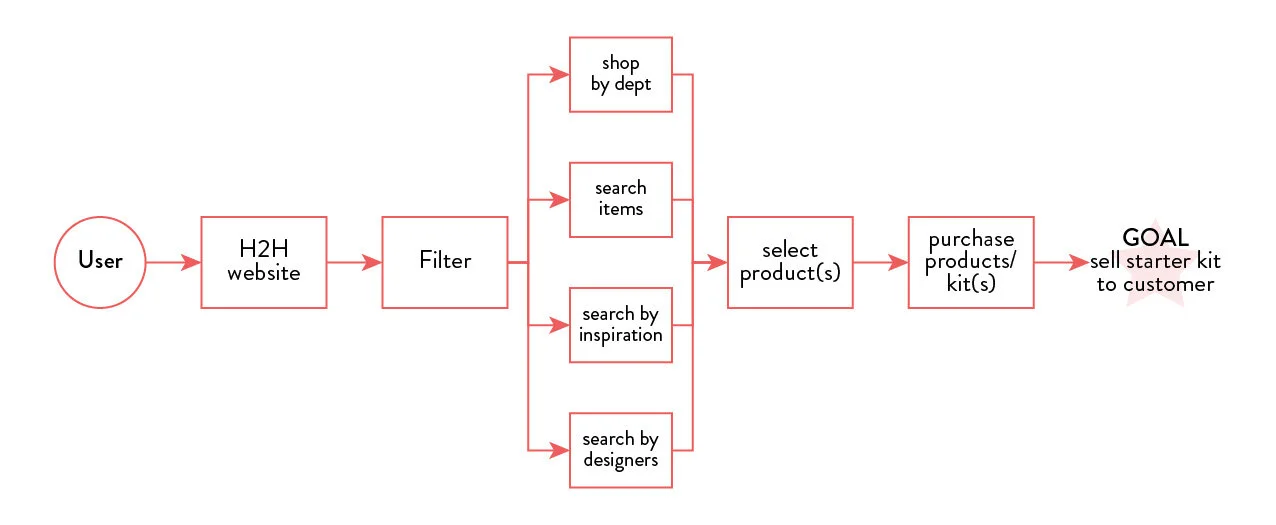
journey map
The goal of House2Home is to make new homeowners experience enjoyable when decorating their new homes. With this in mind and based on the research, I started at the end for the long term goal: to sell a starter kit to customers.
interview highlights
The interview is the best way to gather more insights and valid initial design ideas. Below are some highlights to the question, “ Tell us about a time you shopped for items to decorate your new home or apartment.”
“I find lots of cool little items that I like, but I never know if they’ll all look good together in the same room until I buy them. Usually, I get overwhelmed and end up not buying anything.” - Dan
“I knew I needed a few things to make my apartment a little more stylish, but it was hard trying to stick to a budget.” - Maria
“I know the “look” I want, and how I want to feel when I walk in… I just don’t really know what products to buy to pull it off.” - Deena
“I do a lot of searching and saving on Pinterest - but the photos are usually of full rooms that I like the look of. ..but once it comes down to buying stuff for my place, it’s hard for me to pick out the right items.” - Renata
persona
how might we?
Give a quick facelift to the users’ living space without having them shop for lots of individual items?
Give their living space a look & feel they want?
Find decorative items in the users’ budgets?
Allow users to buy decor kits based on their saved inspiration photos?
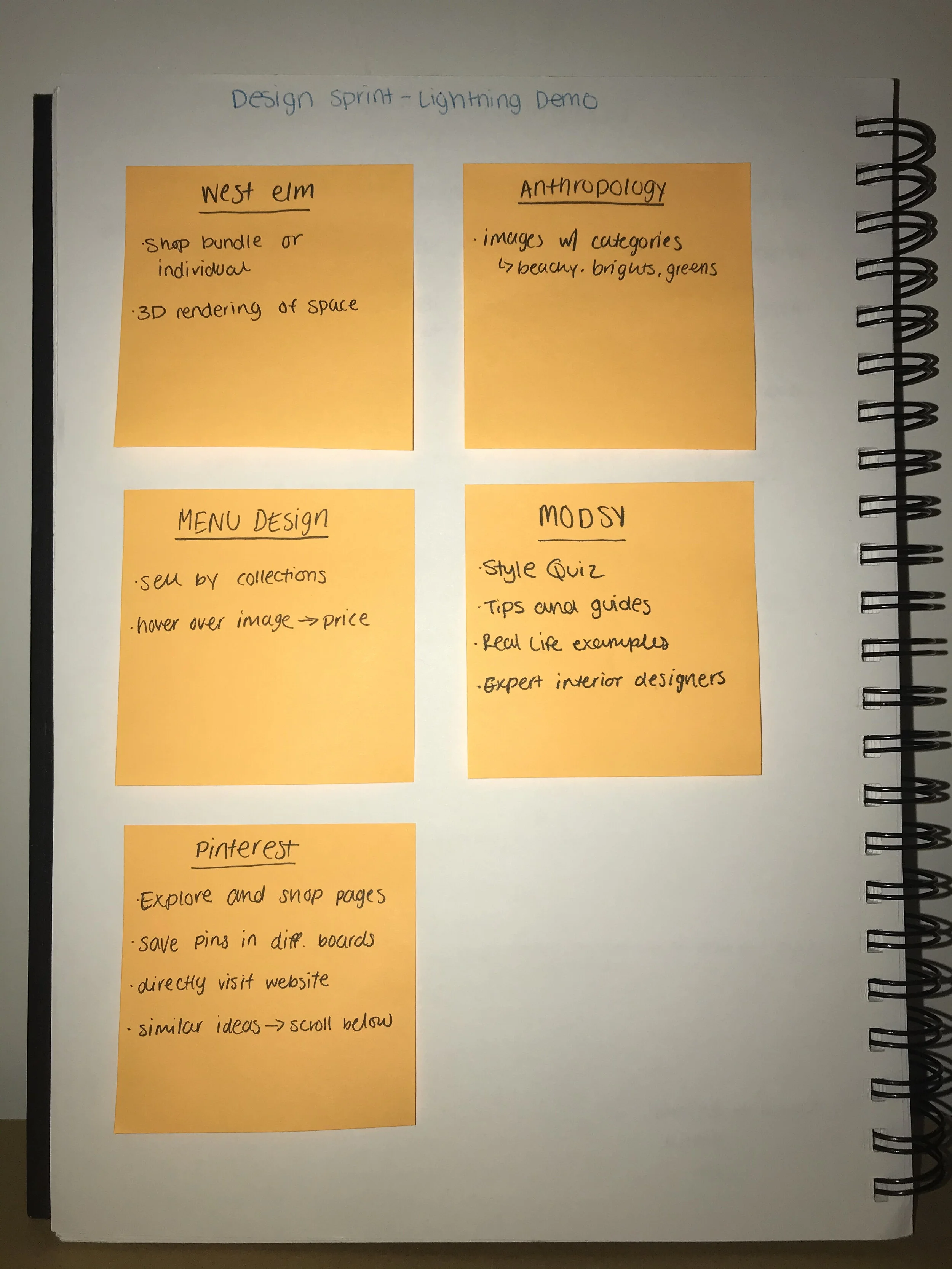
sketching solutions
I began with lightning demos; looking at different companies for inspiration and possible solutions.
West Elm: West Elm gives a 3D rendering option that allows the user to choose the size of their room and drag products to the 3D room. The downside of this could be difficult for someone who is not too tech savvy. It is easy to drag and drop products but getting the sizing and spacing right could be difficult.
Anthropologie: Clothing company, Anthropologie’s layout is different in comparison to interior design websites. I liked their layout of having big bold titles over the image.
Menu Design: Menu Design is very minimal and clean, very pleasing to look at and you can easily find products. The user can shop by collection which include, designers, new in, accessories, quickship and more. To view the price of the product the user must hover over the image. The downside of this could be frustrating when the user is looking for the price but aren't able to see it at first.
Modsy: Modsy provides a style quiz that allows the user to understand their taste in style before their expert begins designing. This could be helpful for users to better understand what they like. Modsy also provides blogs and articles with tips, layouts, guides, and how tos for designing.
Pinterest: Pinterest allows the user to create boards and save pins with all of your inspiration. You can even get linked directly to the website to purchase a product. The user can browse through pins and find similar pins by clicking on the magnify glass. A lot of users are familiar with Pinterest and how the site works.
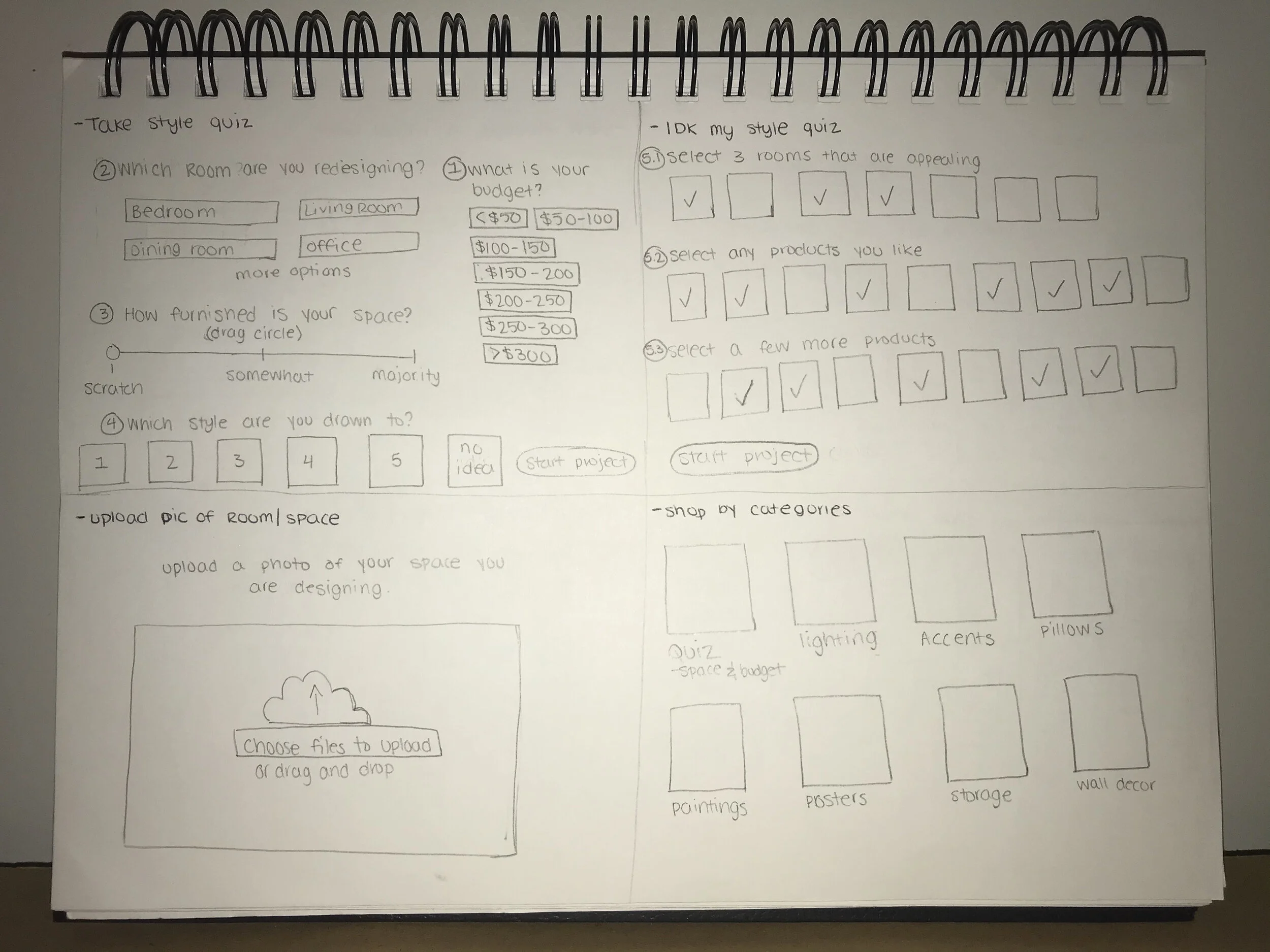
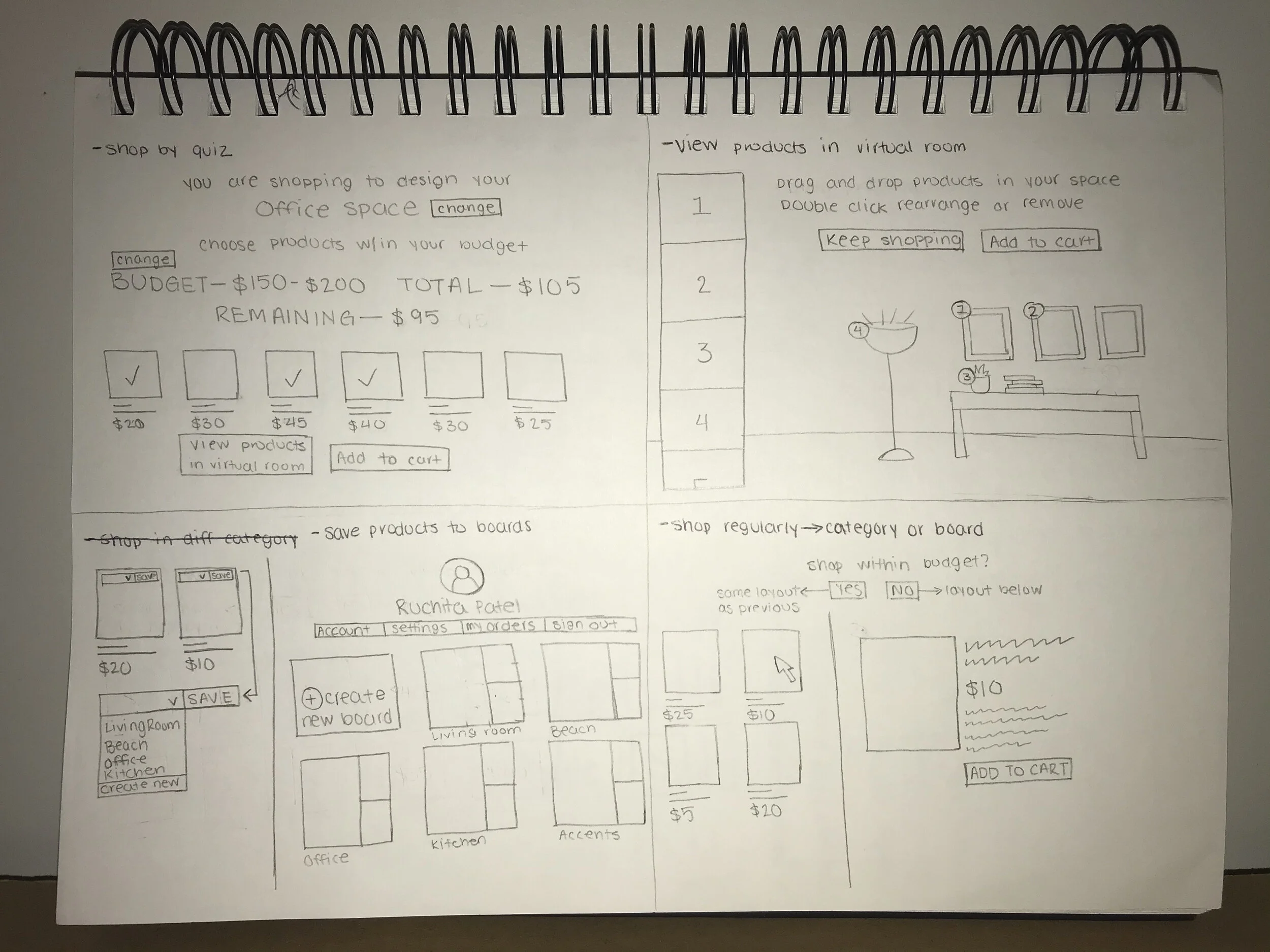
crazy 8’s
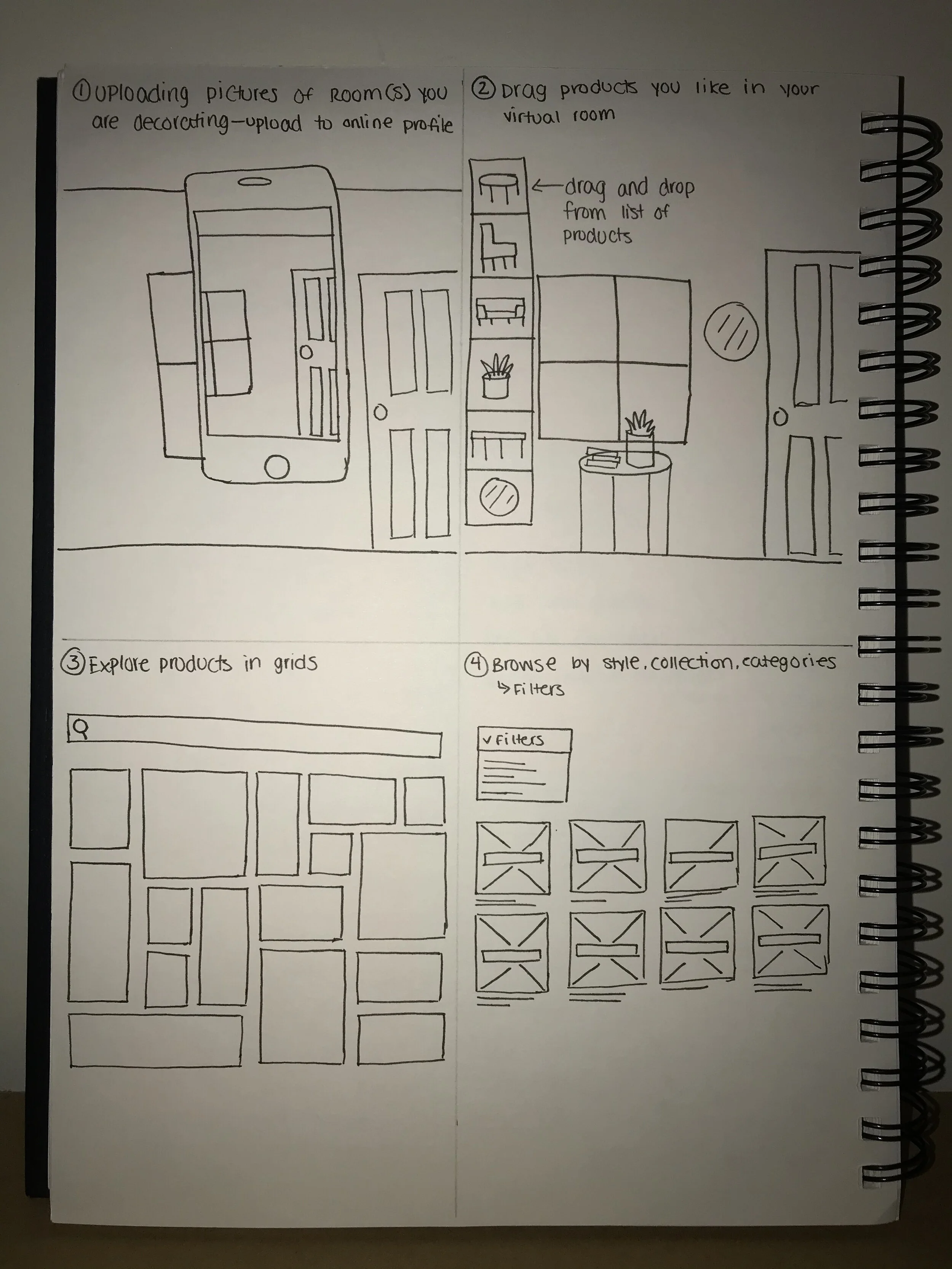
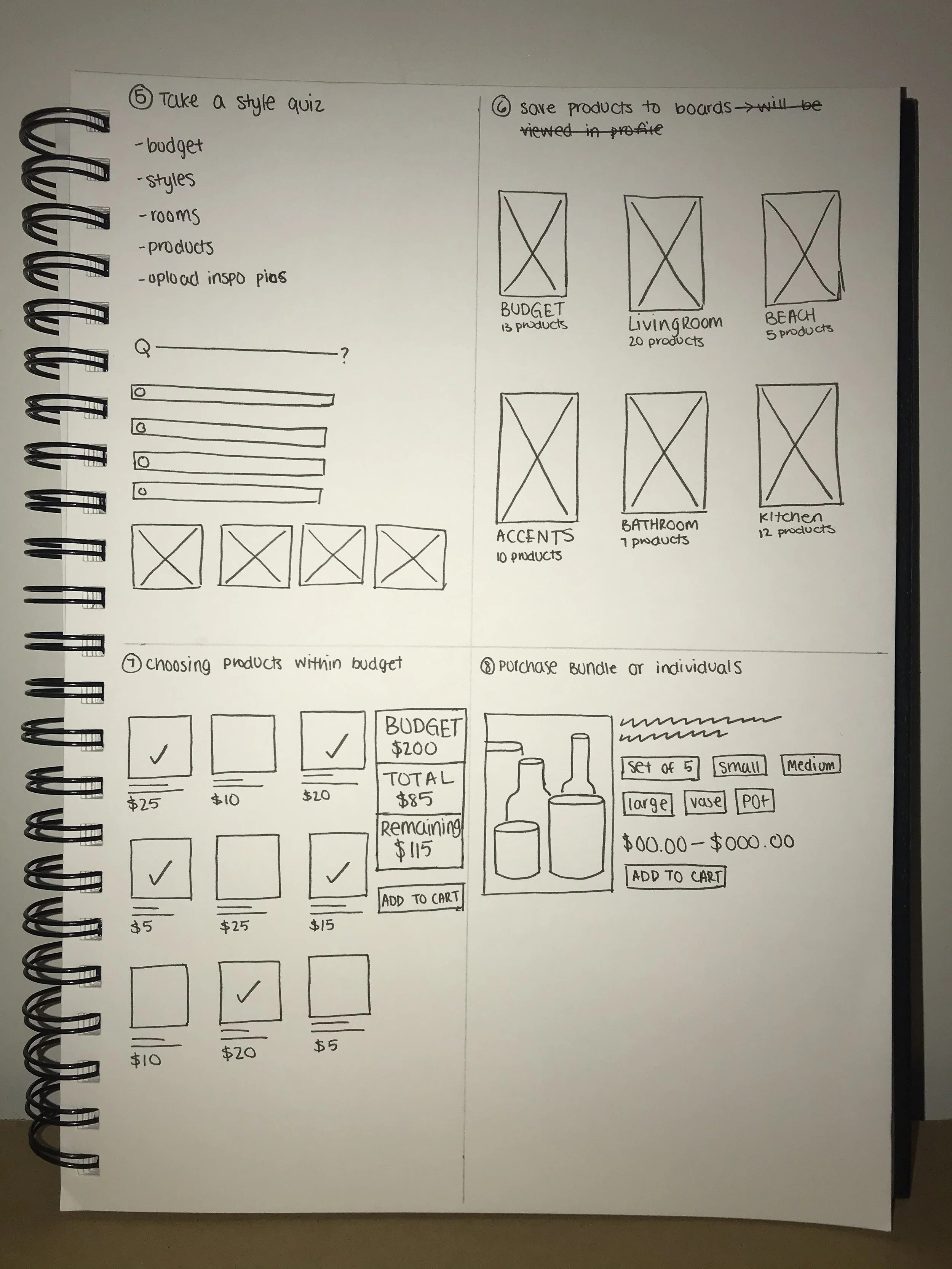
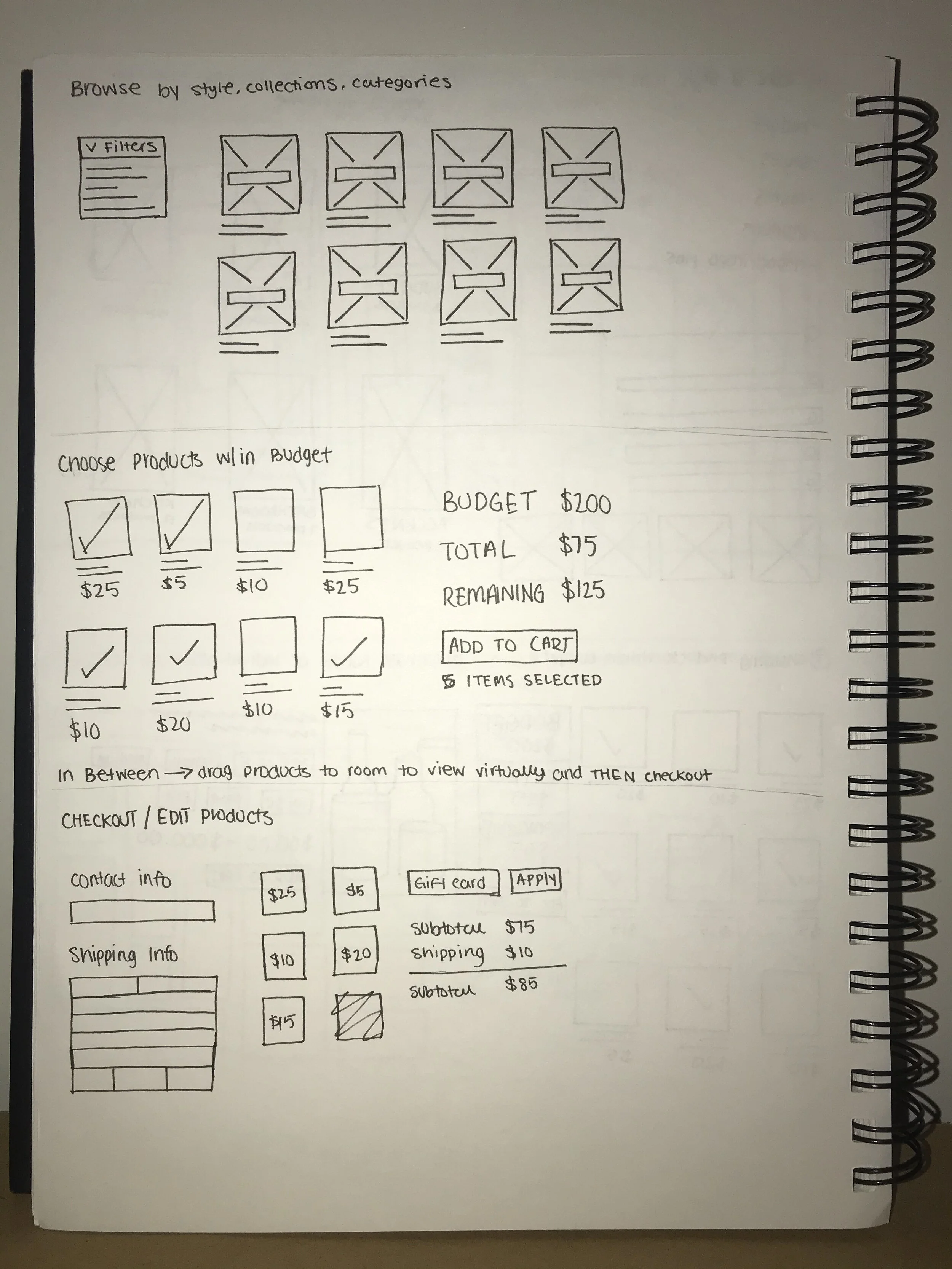
storyboarding solutions
After going through my designs from the crazy 8’s, I chose to find a storyboard solution for the starter kit where users can select multiple products and there will be total and remaining amount that will calculate according to their budget.
Screen 1: The user can browse through the collections
Screen 2: The user can select products within their budget and don’t have to do any calculations. There is a panel on the right where you select products and the total amount will add up and will also show how much the user has remaining from their budget.
Screen 3: The user can either add these products to their cart or drag them to their virtual room to see how they look in their virtual space before purchasing.
decide
After going through the research, it is clear that the majority of the users struggle staying within budget as well as feeling like they can fill up their space cohesively. I wanted to address these pain points through different stages of the design process.
The user is asked to take a quick quiz of their style and what they find appealing. From there, the user uploads a photo of the space. The user can shop within budget or browse through different categories. With the products selected the user can drag and drop the products in their virtual space. This allows them to get an idea of what their new space will look like before committing to a purchase. The user can also save products to boards to view later.
prototype
For the prototype i focused on using images that mimic other interior design websites such as Pinterest, West Elm, Etsy and Wayfair. Doing this allows the user to feel comfortable with a startup and they feel they have that source of inspiration. The process is meant to empower the user to feel like they are their own designer and in control of the decor process. I used Adobe XD to create the screens and Invision to create a prototype.





test
To better understand and gain empathy for the target group, I proceeded in conducting research through structured interviews.
I recruited 5 people on Day 1 who live alone or with a roommate, 3 female participants and 2 male participants all in their mid twenties. All five usability tests were conducted remotely through a Zoom video call.
Some questions that were asked:
What were your thoughts and feelings when you moved into your new place?
Do you keep a budget for things you purchase or need to purchase?
How does budgeting work for you?
How did you go about decorating your space?
What were your thoughts and feelings in the process of decorating?
key findings
By asking the questions during the user test I found out the users were excited to live on their own or with a roommate but they knew this came with more responsibility and it was going to be expensive. All users had somewhat a difficult process when decorating their new place. All users struggled staying within budget and felt frustrated when they went over. Budgeting works well for all the users but it is still difficult to stay within limits.
The prototype was ultimately a success with no major issues. The suggestions from the test consisted of the following key findings:
Design alterations, adding some more color but keeping it minimalistic.
Adding more descriptions for the products.
Feature of being able to see your budget.
Viewing 3D render of space.
Being able to upload a photo of their space and dragging products.
“In the beginning of the process I did a lot of research and wanted to buy everything but with my budget I had to cut some stuff off but I'm still happy with what I have. Sometimes i’ll move things around and buy a couple of things.” - Nidhi, 23
“I like looking at nice homes and decor but i just couldn't do it myself cause i don’t have that artistic ability to put multiple things in one room that look cohesive so i had to ask a couple of my friends for help.” - Jill, 25
“It was definitely frustrating and stressful because i had to stay within budget and i wasn't able to buy everything at once, i had to buy products every 2-3 weeks after we got our paychecks and set our budget aside. We completed everything in 2 months but i wish it didn't take that long.” - Pari, 22
“I’m ok with just the bare minimum but helping my girlfriend was fun, wasn't as stressful as i thought since we’re both young and live in the city we did keep money aside for this so we had a head start.” - Neal, 26
“At one point we wanted to buy everything we saw but we had to remind ourselves is it worth it, is it within our budget, etc. If we had an interior designer to understand our taste, it would be nice to take that load off our shoulders.” - Harsh, 27
process & understanding
During the process of creating House2Home I was able to have conversations with a few people and understand their thoughts about the home decor process. The design sprint is an efficient process to test if a design idea works or not and I would love to use it for my future project if applicable.